Multiple away states
For brands, understanding how agents are spending their time is vital for keeping track of performance and staff management. In addition to the three statuses currently available for agents - online, back soon, and away - brands are also able to customize and add their own ‘away’ statuses.
By seeing how long agents are spending in these more specific modes, such as out to lunch, in training, and team meetings, brands are better able to understand how agents are spending their time. Multiple agent states are available for both chat and messaging.
Please ask your LivePerson account team to enable multiple away states for your account.
To create custom away state reasons:
1. Access the Night Vision settings by clicking on the Night Vision icon to the top right of the screen.

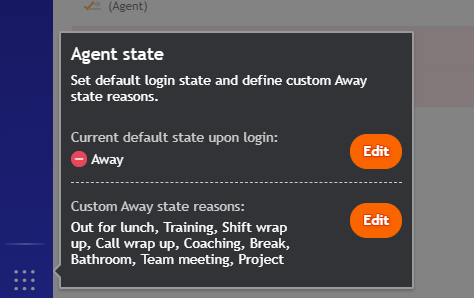
2. A dropdown ‘Agent state’ menu will appear.

3. Next to Custom Away state reasons, click Edit.
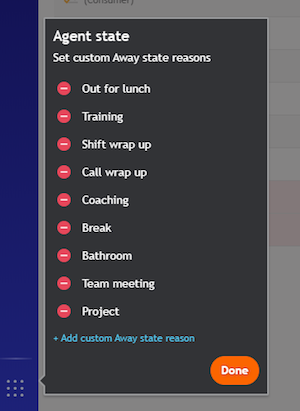
4. Click on Add custom Away state reason.

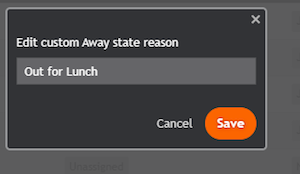
5. Enter the text of the away state reason you wish to add, for example ‘Out to lunch', or ‘In a meeting’.

6. Click Save.
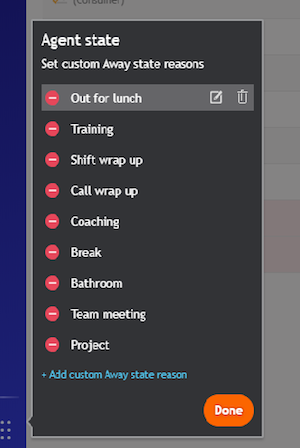
7. All customized away state reasons will subsequently appear in the configuration menu. You can edit or delete each reason by clicking on the edit or delete icons that appear on hover over.
8. Click Done.

To set a custom away state:
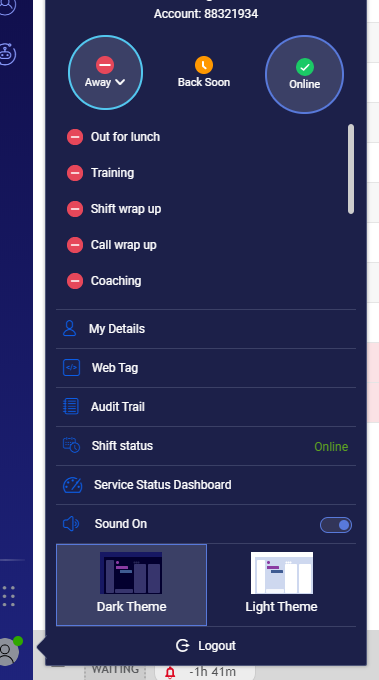
Once new away state reasons have been added, the agent will be able to select from them when setting their agent state:
- Open the status drop-down menu.
- Open the away drop-down menu.
- Select the appropriate away state reason.

The all agent & messaging agent lists
For brands that have configured additional away state reasons, the State Duration column in both the all agent list and messaging agent list will now indicate the time elapsed since the agent set their current away state.
Reporting
The Conversational Cloud Analytics Builder provides visibility into the away reasons used by agents during their time logged into the system. Using the following dashboards, it’s possible to analyze the time spent on each away reason:
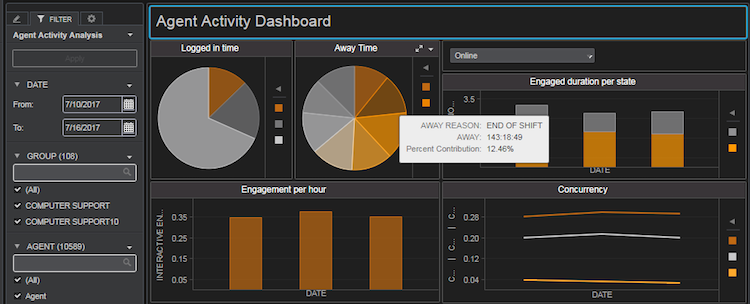
Agent Activity Predefined Dashboard

This dashboard features a pie chart titled “Away,” reflecting the total time spent by agents in the away state, segregated by the time spent in each away reason.
- Time logged to the away state before it was possible to add multiple away reasons will be represented by an empty slice in the pie chart (AWAY REASON: “ ”).
- When combined, the time spent in each custom away state is equal to the total time spent in the away state.
- The pie chart reflects the same filters currently applied to the dashboard. For example, data can be viewed by [AGENT] or [GROUP].
Additional available agent activity metrics can be filtered by each away state reason, such as Time Eng., Conc. Engaged, and Engaged Time. These metrics are available only for Live Chat.
Messaging Performance Predefined Dashboard
The pie chart titled “Away” has also been added to the Messaging Performance Predefined Dashboard and displays the same data as the Agent Activity Dashboard.
To create a new visualization (either a graph or grid) for data from either dashboard, please contact your administrator or Liveperson Customer Success Manager who will be able to create one upon request.
Missing Something?
Check out our Developer Center for more in-depth documentation. Please share your documentation feedback with us using the feedback button. We'd be happy to hear from you.