Photo sharing user guide
Photo sharing makes messaging a more visual experience, increasing communication efficiency and reducing time to resolution.
Photo sharing empowers consumers to share images with agents to explain complex issues or requests quicker and more accurately. Photo Sharing is currently in beta version
To see what messaging channels support photo sharing, please see the messaging channels capabilities comparison chart.

Configuration
- To enable the feature for any channel, please contact your LivePerson representative.
- To configure mobile-app (as part of the SDK): Android & iOS
- For messaging connectors: no additional configuration is required
- Web:
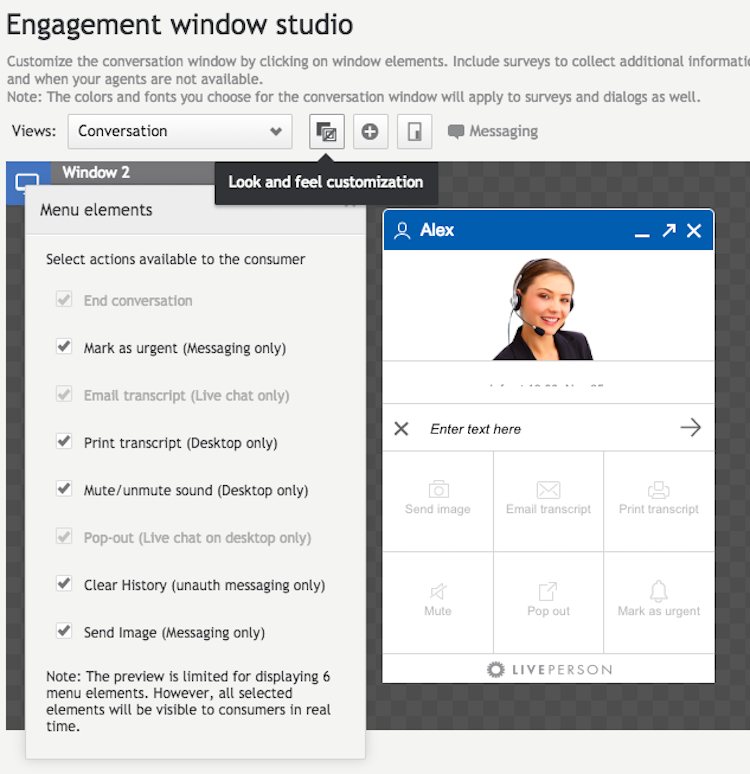
- In the window studio, click on the “+” sign inside the window to show the list of menu items.
- Enable the “Send Image” option.
- Click save
- Publish the campaign

Consumer side: sending a photo
Consumers can share photos from two sources:
- Take a photo using the device’s camera and share it
- Share a photo from their device’s Photo Library
Consumers can then add more information to the image by adding a caption. They can also see photos that they have shared in the messaging history on other devices.
Once a photo was uploaded, it will be flattened to remove any potential malware from it.
Agent side: receiving a photo
The agent has the following capabilities:
- View a shared photo in the conversation as a thumbnail or full page.
- View a shared photo in the Conversation History and also for closed conversations.
Photo sharing flows (mobile-app)
Initiation
From the conversation window, the consumer clicks on the camera icon to open the Photo Sharing capability.
Two sharing options are presented to the consumer:
- Take a photo using the device’s camera and share it
- Share a photo from the Photo Library
Device permissions
- When choosing to share a photo from the device’s camera, the SDK will ask for access permissions to the device’s camera.
- When choosing to share a photo from the Photo Library, the SDK will ask for access permissions to the device’s photos.
Take photo
- Choosing “take a photo” will open the device’s camera. The consumer can then take a photo and share it or retake it if needed.
- The consumer can add a caption to the photo before sharing it.
- When ready to share, the consumer can press on “send”.
Photo library
Sharing a photo from the device storage will open the device’s Photo Library from which the consumer can choose a single photo and share it with the agent. The consumer can then send a picture with a caption as per the instructions above.
Error and retry
In case sharing failed, an error indication in the conversation will call their attention to the failure. When clicking on the message, a retry option is set available for the consumer to press to resend the photo to the agent.
Web experience screenshots
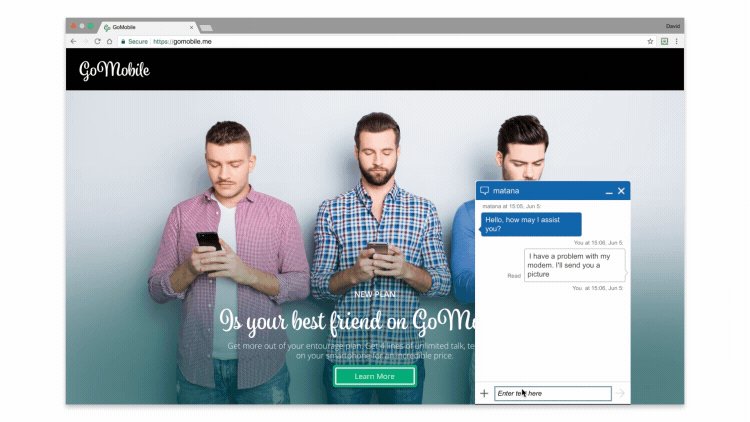
Initiation
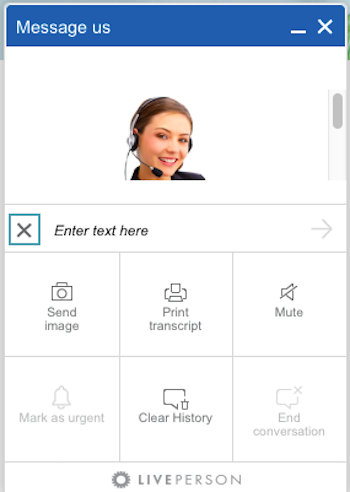
From the conversation window, the consumer clicks on the ״+״ icon to open the actions menu:

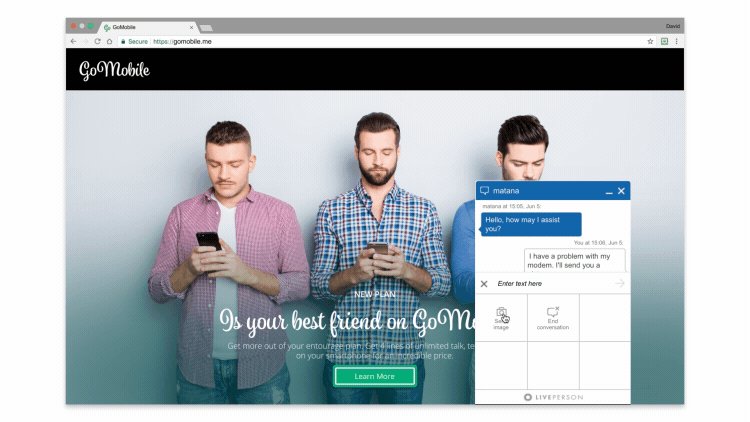
On the menu, choose “Send image”, to open the options for sending an image.
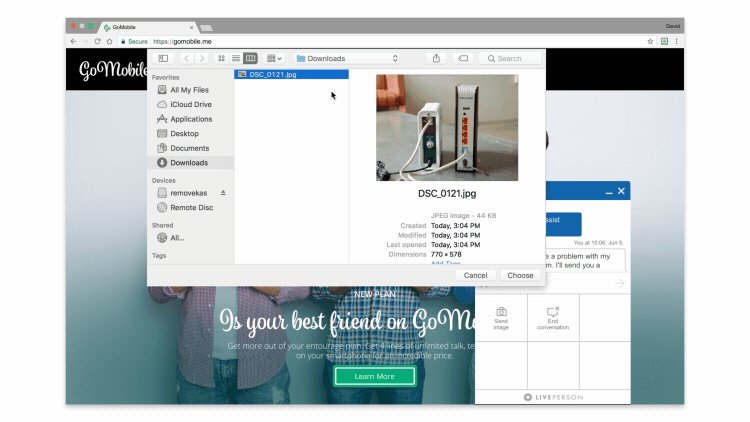
Desktop
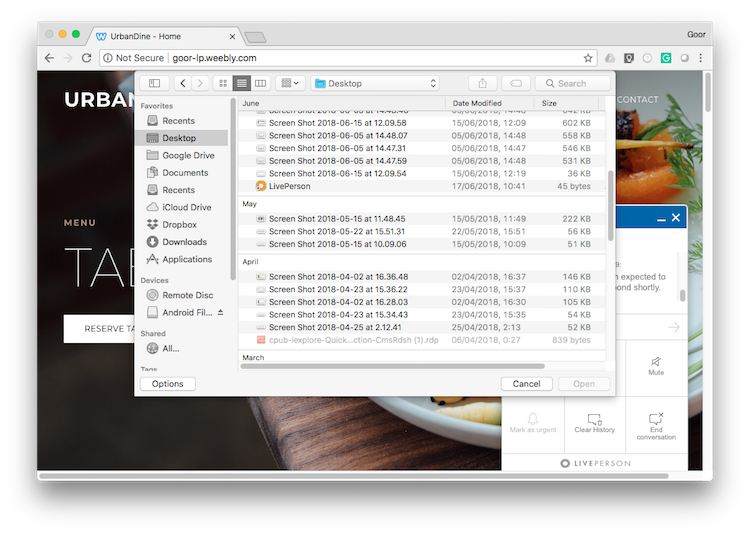
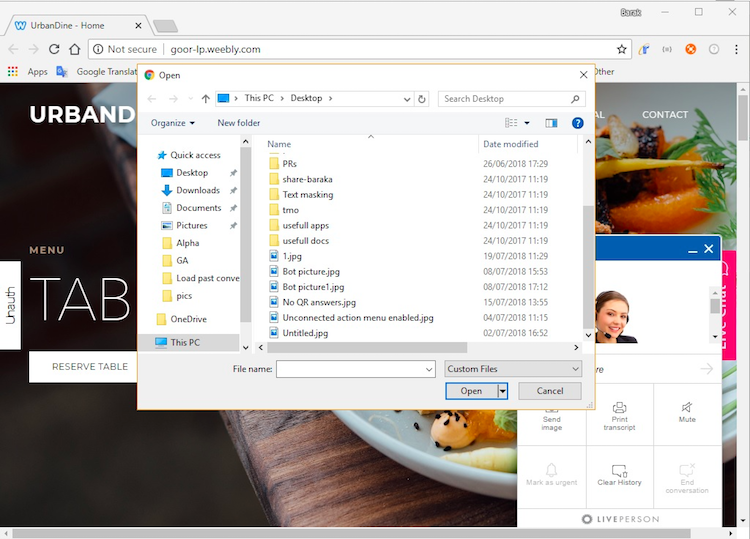
On desktops, after clicking on “Send image”, the user will be presented with the file system window, to select the image to send. The file system will only allow the user to select supported file types.
On Mac:

On Windows:

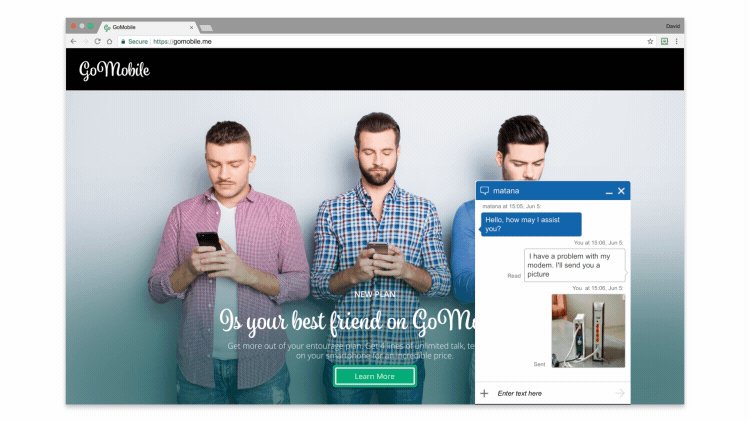
After choosing the image, it will be shown as a thumbnail in the transcript, and clicking on the image, will open the image on full screen.
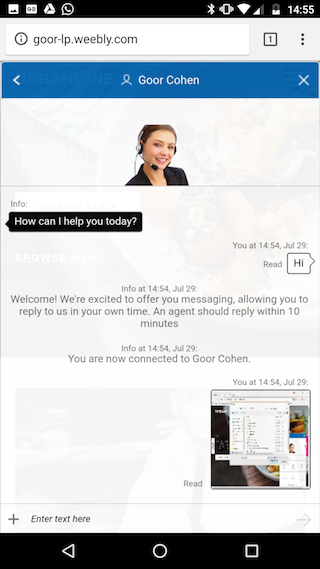
Mobile (web)
On mobile, after clicking on “Send image”, the user will be presented with the options to either take a photo with the device camera or choose from the photo library on the device. After choosing the image, it will be shown as a thumbnail in the transcript:

Clicking on the image will open the image on full screen.
Error and retry
In case sharing failed, an error indication in the conversation will call their attention to the failure.
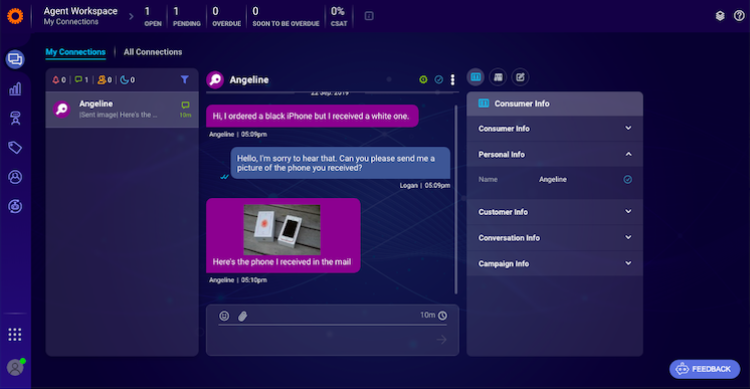
Agent flow
When the agent receives the shared photo, it appears as a thumbnail in the conversation window.

The Agent can preview the image by pressing the image thumbnail.
Messaging connectors - screenshots
Initiation
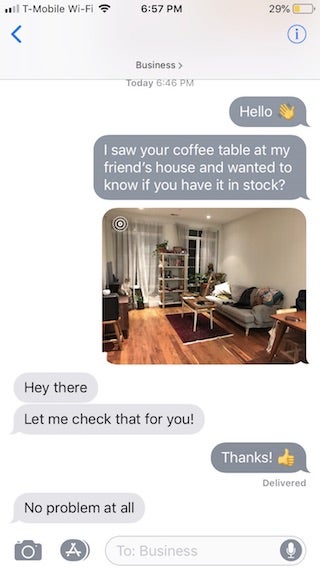
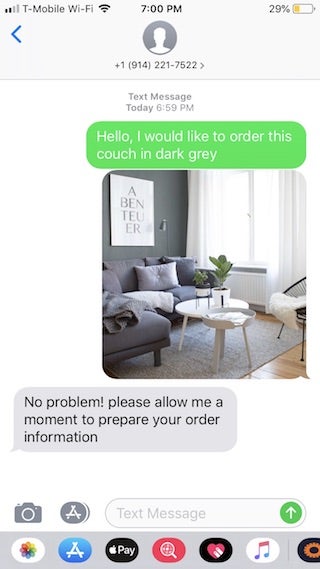
Apple Messages for Business

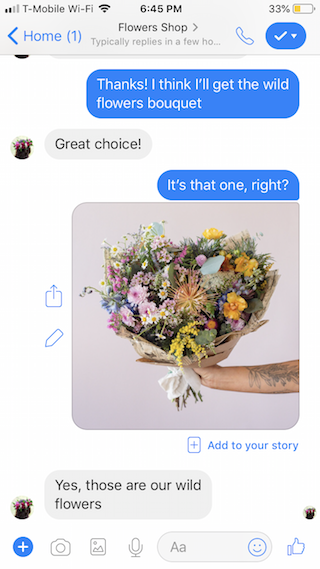
Facebook Messenger

Twilio SMS

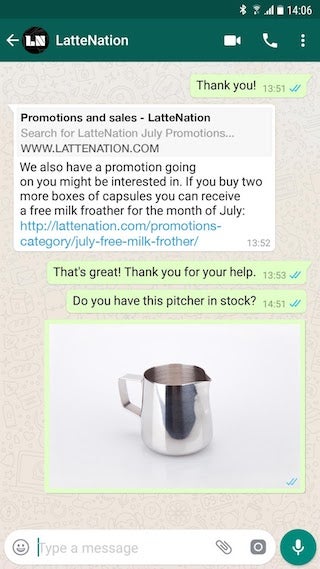
WhatsApp Business

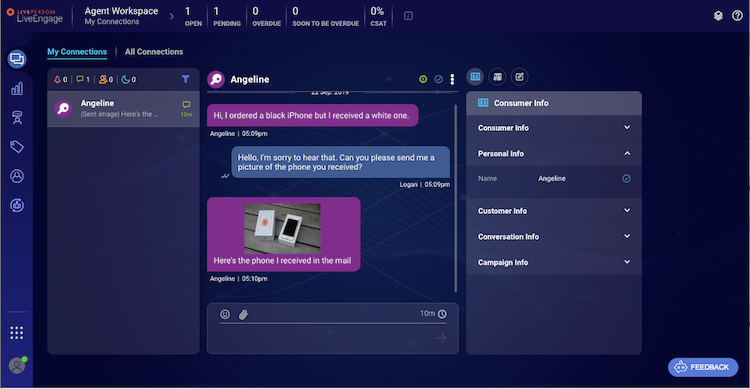
Agent flow for messaging connectors
When the agent receives the shared photo, it appears as a thumbnail in the conversation window. The agent can preview the image by pressing the image thumbnail.

Limitations
- Only assigned agents can view shared images in a conversation, for both open and closed conversations.
- Storage: In-App storage is up to 20 images (configurable).
- Users cannot remove a single image that they have shared (clear history will clear local device image only).
- Send button from photo preview is always enabled.
- No actions on photo (copy/ delete etc.).
- Supported image formats: png, jpg, jpeg, and gif (non-animated).
- Photo size limitations for connectors for Consumer to Agent flow:
- LINE, Apple: 10MB
- Viber, WhatsApp, Twitter: 25MB
Behavior
Photo size reduction:
- Thumbnail: 30KB
- Preview: 3MB
- The photo preview screen is basic.
- Square thumbnail for both landscape and portrait modes.
Missing Something?
Check out our Developer Center for more in-depth documentation. Please share your documentation feedback with us using the feedback button. We'd be happy to hear from you.