Structured content for messaging user guide
Why use structured content?
Conversational commerce allows people to message businesses anytime from anywhere without having to call or search a website. Structured content plays a big part in making messaging richer and acts as a one-stop-shop for brands to drive more actions directly within your messaging conversation.
The LivePerson messaging solution allows brands to send messages in a variety of ways and formats. Agents can send structured content as simple cards or as a carousel (a list of cards), including text, images, maps, and buttons, to enhance the conversation with the consumer. Our structured messaging templates allow you to build your structured content, allowing agents to share cards, as well as ‘add to cart’, confirmation, and deep linking buttons, turning a simple app interaction into a conversational user experience.
Structured messages support a huge variety of messaging interactions and enable:
- Improved sales through product promotion and simplification of the purchasing process.
- Improved service for customers with several use cases to help solve complex issues.
- Clearer communication with bots, so commands are more easily understood.
- The ability to trigger actions, such as deep-linking, geo-navigation, confirmations, and transactions, directly from a conversation.
- Enhanced operational solutions.
- An overall improved and more efficient service - just what consumers expect from messaging.
Structured content use cases
- Display product catalog to consumers helping with purchasing decisions
- Sending instructional videos to consumers helping complicated setup processes
- Sending maps to consumers to direct them to a restaurant
- Link pages within a conversation to a cart to enable purchasing for consumers
- When a consumer is struggling with a product or needs assistance with his settings, send rich-media videos for explanations and walkthroughs.
- Expose a catalog of products to consumers so they can explore different colors, sizes, and styles of a product. They can book and order it right from the catalog card.
- Enablement to build solutions on top of structured content - Build custom solutions such as pre-chat or post-conversation surveys based on a collection of cards.
Structured content is available on our mobile-app messaging, Web Messaging, and supported Web Messaging connectors. It is also available for webchat - for further information on configuring structured content for chat, please refer to the documentation.
Capability highlights
The following examples are just a small selection of the huge variety of structured content messages that can be customized to bring rich content to messaging conversations.
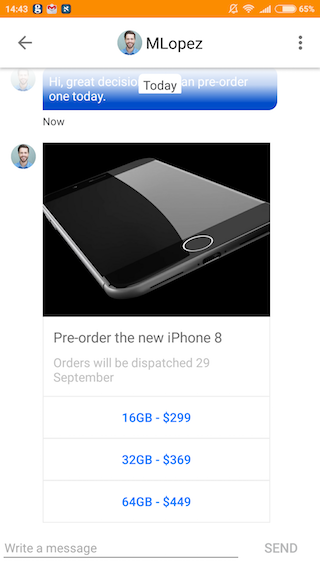
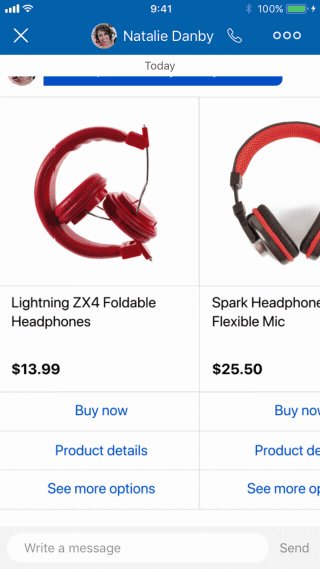
Presenting options
The following structured content presents the consumer with three options to purchase an iPhone, including an image, free text element, and buttons.

Geo-navigation
To help direct consumers to the right location - a local store, business, or service - agents can send maps as structured content and include a link to navigate the consumer to the intended place. This example also uses the publishText action, allowing text to appear in the transcript when a button is clicked.

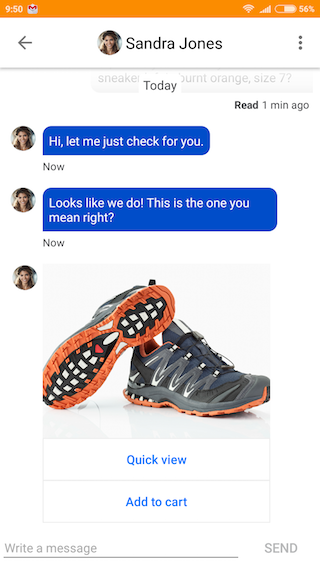
Deep linking
Deep linking allows brands to direct consumers to relevant pages within their app, meaning they can add items to the cart, view their account page, and navigate to specific services.

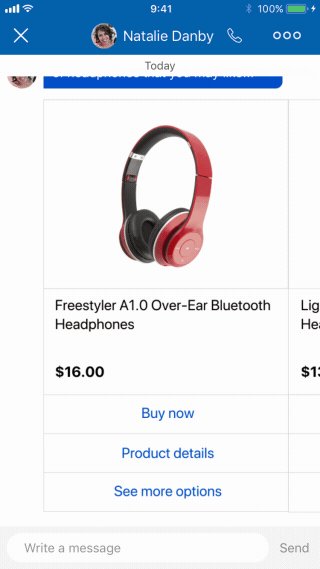
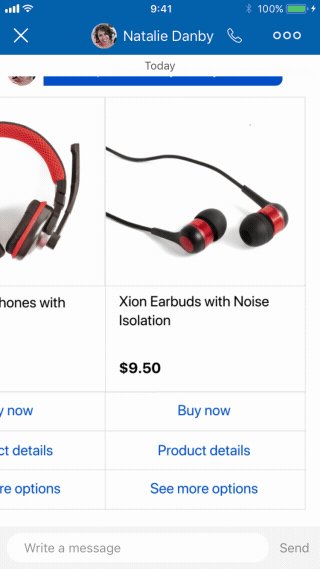
Carousel
A carousel allows brands to showcase specific products that a brand can provide service for or sell. It is possible to show between two and ten cards within the carousel.

Enabling structured content
To build structured content for use on your messaging channels, we recommend working with your LivePerson team on the steps below. Follow the prerequisites and configuration steps in the Developer Center
Configuration
To enable structured content, please contact your LivePerson representative.
Prerequisites
- LE UI version 9.10
- LE VX (Unified Window) version 9.4
- Denver version 5.3
Implementation guide
- Define your use cases - structured content can be used for a variety of applications, including sales interactions, service provision, and operational solutions.
- Plan and integrate content from your backend systems, such as images, product catalog, pricing, and service list. This will require you to set up communication between either the bot or an agent widget and your backend system. For example, you could have your bot draw pricing, images, and product names from your CMS (content management system).
- Determine if the structured content should be used for a human or virtual agent journey.
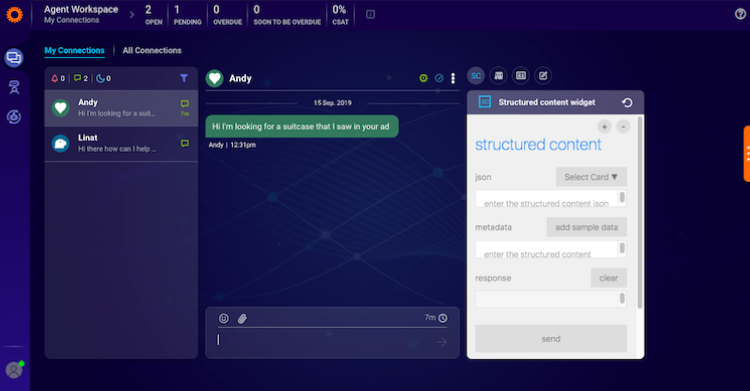
- Agent: you will need to implement a new widget based on the Agent Workspace Widget SDK

- Virtual Agent: you will need to implement a bot integration using the Messaging Agent SDK. For further information, refer to the Developer Center documentation.
- Break each of your identified use cases down into the following building elements:
- Journey flows - map out the flow for the structured content usage in the case of a bot. This determines which cards to send first and the logic for follow-up cards based on consumer responses.
- Structured content format: cards, content, actions, UX - what type of structured content should be used? What should the user experience be?
- JSON scaffolding
You can set out the JSON structure that can be filled in with content from your backend systems. Here’s a handy tool for you to use in advance to build and render your structured content. For example, if you want to use three types of buttons, you’d first need to build their JSON skeleton. The same skeleton would apply for all use of the buttons, with only the content in each one changing from use case to use case.
- Create a JSON builder component to populate your JSON scaffolding. This tool can be constructed using your preferred method of development but needs to adhere to our structured content schema and model. structured content elements are static and are presented in a JSON model. The JSON schema and dictionary can be found in the Developers’ Community.
- We recommend that brands use our JSON script validator JSON Pollock to format the strings correctly before use. This validator, hosted on Github, can be shared with brands for this use.
- Plan your data model:
- When creating your data model, recommended best practice is to include a card ID in the metadata of each card. The metadata, ExternalID, can be passed in the header of each sent message. These IDs should be recorded in an external CMS. This is currently only possible when a bot is sending the structured content, it is not yet supported on the Agent Widget SDK.
- Define the metadata ExternalID that will be returned to the Conversational Cloud when an element in the structured content is clicked. This is important for reporting on consumer interaction with the structured content element, as well as for bot activity.
- Integrate your data model to benefit from full and detailed reporting, enabling you to assess the impact of structured content usage.
Notes
- The configured structured content responses available in the Agent Workspace can be sent by the agent to a consumer using any channel on which structured content is supported (Web Messaging and App Messaging, as well as webchat).
- The host server of the images you wish to share in your structured content must be whitelisted for the structured content to send.
- Structured content is supported on Facebook and Apple Messages for Business, SMS will be supported in the future.
- When an agent sends a structured content message to a consumer, it will trigger a push notification. Brands can configure the content of the push notification.
Best practices
- It is recommended that brands use our JSON script validator JSON Pollock to format the strings correctly before use. This validator, hosted on Github, can be shared with brands for this use.
- When building your cards and actions, it is recommended to ensure that every click will also have a
publishTextaction. This ensures that the click is “recorded” in the transcript and makes it easier for bots and agents to respond to consumer interactions with the card. - It is recommended not to add more than three or four buttons at the maximum per card, to avoid noise for the visitor.
- Use high-resolution images in your cards, verify them and their quality before you use the card for the first time and make sure your cards are interesting and aesthetically pleasing.
- Don’t assign navigate and deep-link actions together, as they are mutually exclusive.
- Use a carousel when there's a priority order to your content, i.e., the first item is probably the most interesting.
- Strive for consistency. All cards within the carousel should have the same look and feel and the same business logic. If one card has an image, include an image in all of them.
- Don't mix types of content. If you include an article next to a list of products, your experience could confuse.
- Don't use a carousel when people must see everything on the list. They may not scroll to the end -consider creating a List instead.
Accessibility
Each basic element can have specific accessibility attributes defined to them. These may include speech detect descriptions, added metadata etc so the structured content can be easily interpreted by accessibility software. For additional information on how to implement these attributes effectively, check out this link in the Developers Center.
Limitations
Maps
Both the web window (visitor side) and the workspace (agent side) do not show the map by user-specific location but instead show a static snapshot, the default map view defined.
Styling
Mobile:
Some parameters can be configured in Bubble branding when using the In-App SDK. All other attributes are inherited from the SDK configuration.
See documentation: iOS and Android
Structured content JSON affects text formatting in the structured content “Text” element. Only the following parameters can be configured for the "Text" element:
- Font size
- Font style (Italic, Bold)
- Font color
- Background color
Web (chat / messaging):
You cannot customize the branding of the structured content bubble in the web window view. Cards may be branded using the JSON schema only.
Helpful links
Structured content JSON playground - https://livepersoninc.github.io/json-pollock/editor/
Structured content taglet - https://agents-lp.github.io/structured-content-widget/index.html
Missing Something?
Check out our Developer Center for more in-depth documentation. Please share your documentation feedback with us using the feedback button. We'd be happy to hear from you.