Structured content for chat user guide
Why does chat needs structured content?
Conversational commerce allows people to message businesses anytime from anywhere without having to call or search a website. Structured content plays a big part in making messaging richer and acts as a one-stop-shop for brands to drive more actions directly within your messaging conversation.
The LivePerson chat solution allows brands to chat with consumers in a variety of ways and formats. Agents can send structured content cards or as a carousel (a list of cards), including text, images, maps, and buttons, to enhance the conversation with the consumer. Our structured content templates allow you to build your structured content, allowing agents to share cards, as well as ‘add to cart’, confirmation, and deep linking buttons, turning a simple chat interaction into a conversational user experience.
Structured messages support a huge variety of chat interactions and enable:
- Improved sales through product promotion and simplification of the purchasing process.
- Improved service for customers with several use cases to help solve complex issues.
- The ability to trigger actions, such as deep-linking, geo-navigation, confirmations, and transactions, directly from a conversation.
- Enhanced operational solutions.
- An overall improved and more efficient service - just what consumers expect from chat.
Structured content use cases
- Display product catalog to consumers helping with purchasing decisions
- Sending instructional videos to consumers helping complicated setup processes
- Sending maps to consumers to direct them to a restaurant
- Link pages within a conversation to a cart to enable purchasing for consumers
- When a consumer is struggling with a product or needs assistance with his settings, send rich-media videos for explanations and walkthroughs.
- Expose a catalog of products to consumers so they can explore different colors, sizes, and styles of a product. They can book and order it right from the catalog card.
- Enablement to build solutions on top of structured content - Build custom solutions such as pre-chat or post-chat surveys based on a collection of cards.
Structured content is available on our web-chat channel. It is also available for Web Messaging and App Messaging.
Capability highlights
The following examples are just a small selection of the huge variety of structured content messages that can be customized to bring rich content to messaging conversations. For a full list of structured content templates, please refer to the Developer Center.
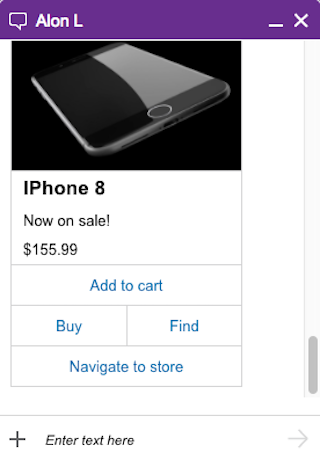
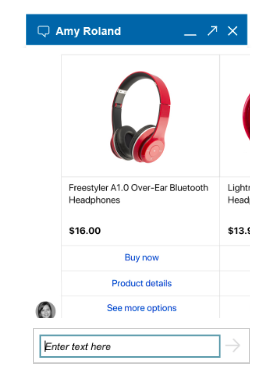
Presenting options
The following structured content presents the consumer with three options to purchase an iPhone, including an image, free text element, and buttons.

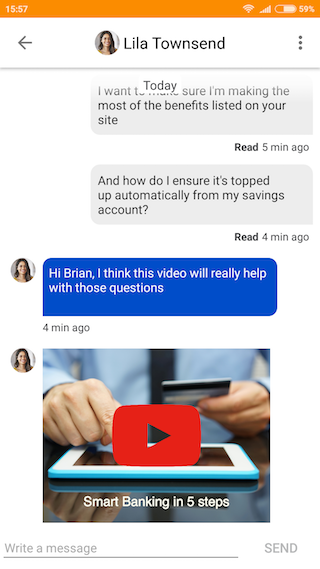
Video link
Agents can share videos with consumers as structured content, to easily bring rich content to the conversation.

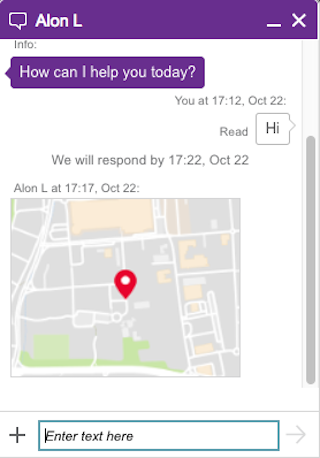
Geo-Navigation
To help direct consumers to the right location - a local store, business, or service - agents can send maps as structured content and include a link to navigate the consumer to the intended place. This example also uses the publishText action, allowing text to appear in the transcript when a button is clicked.

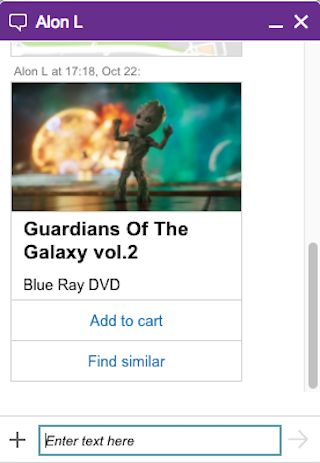
Deep linking
Deep linking allows brands to direct consumers to relevant pages within their app, meaning they can add items to the cart, view their account page, and navigate to specific services.

Product catalog
A product catalog allows brands to showcase specific products that a brand can provide service for or sell. It is possible to show between two and ten cards within the carousel.

Enabling structured content
To build structured content for use on web chat, we recommend working with your LivePerson team on the steps below. Follow the prerequisites and configuration steps in the Developer Center.
Prerequisites
- LE UI version 9.10
- LE VX (Unified Window) version 9.4
- Denver version 5.3
Configuration
This feature requires backend enablement, please contact your LivePerson representative.
Helpful links
Structured content JSON playground - https://livepersoninc.github.io/json-pollock/editor/
Structured content taglet - https://agents-lp.github.io/structured-content-widget/index.html
Example content to JSON Scraper - https://lpgithub.dev.lprnd.net/dtucker/TS-NA-StructuredContentScraperMSStore
Missing Something?
Check out our Developer Center for more in-depth documentation. Please share your documentation feedback with us using the feedback button. We'd be happy to hear from you.